Integración De Gutenberg En Temas De WordPress: Bloques Y Diseño

Integración de Gutenberg en Temas de WordPress: descubre cómo aprovechar al máximo los bloques y diseño para crear un sitio web único y personalizado. Aprende cómo implementar esta potente herramienta en tu temática y mejorar la experiencia de tus usuarios. ¡Desata tu creatividad con Gutenberg!
- Integrando Gutenberg: La revolución en el diseño de temas de WordPress
- ¿Cuál es la función de los bloques de Gutenberg en WordPress?
- ¿Cuál es la definición de los bloques en WordPress?
- ¿Cuál es la función del editor Gutenberg de WordPress y cómo se puede utilizar?
- ¿Cuál es el sistema de bloques en WordPress? Escribe únicamente en Español.
- Preguntas Frecuentes
Integrando Gutenberg: La revolución en el diseño de temas de WordPress
Integrando Gutenberg: La revolución en el diseño de temas de WordPress en el contexto de WordPress.
Gutenberg es un editor de bloques introducido en la versión 5.0 de WordPress, que ha revolucionado la forma en que se diseña y se construyen los temas de WordPress. Con Gutenberg, los usuarios pueden crear fácilmente diseños personalizados utilizando bloques de contenido.
Gutenberg ha reemplazado el editor clásico de WordPress, permitiendo a los creadores de contenido agregar y organizar diferentes tipos de contenido en forma de bloques. Estos bloques pueden contener texto, imágenes, videos, galerías, columnas y mucho más.
Esta nueva forma de diseñar temas en WordPress ha traído consigo muchas ventajas. Por un lado, simplifica el proceso de creación de contenido, ya que los usuarios pueden manipular y personalizar cada bloque de forma individual, sin tener que lidiar con el código HTML o CSS.
Además, Gutenberg ofrece una interfaz de usuario intuitiva y fácil de usar, lo que facilita a los principiantes en el mundo de WordPress crear diseños atractivos sin necesidad de conocimientos previos de diseño web.
Otra ventaja de Gutenberg es su capacidad de reutilizar bloques de contenido en diferentes partes del sitio web. Esto significa que los usuarios pueden crear una vez un bloque personalizado y luego aplicarlo en distintas páginas o entradas.
Además de los bloques predefinidos que vienen con Gutenberg, también es posible desarrollar bloques personalizados gracias a la API de Gutenberg. Esto permite a los desarrolladores crear bloques únicos y expandir aún más las posibilidades de diseño de los temas de WordPress.
En conclusión, Gutenberg ha revolucionado la forma en que se diseñan los temas de WordPress al introducir un enfoque basado en bloques. Con esta herramienta, los usuarios pueden crear diseños personalizados y atractivos sin necesidad de conocimientos técnicos avanzados. Gutenberg abre un amplio abanico de posibilidades creativas para el diseño de temas en WordPress.
¿Cuál es la función de los bloques de Gutenberg en WordPress?
Los bloques de Gutenberg son una herramienta revolucionaria que se introdujo en WordPress a partir de la versión 5.0. Estos bloques permiten una forma más intuitiva y flexible de crear y editar contenido en WordPress.
La función principal de los bloques de Gutenberg es facilitar la creación de contenido visualmente atractivo y estructurado en WordPress. En lugar de escribir todo el contenido en un editor de texto plano, los bloques permiten dividir el contenido en elementos individuales.
Cada bloque representa un tipo de contenido específico, como un párrafo de texto, una imagen, una lista, una galería de imágenes, un formulario de contacto, un video, entre muchos otros. Para añadir un bloque, simplemente hay que hacer clic en el botón "+" en el editor de WordPress y elegir el tipo de bloque deseado.
Una vez añadido un bloque, se puede editar su contenido de manera individual, lo que da una mayor flexibilidad y control sobre cómo se muestra el contenido en la página. Esto permite, por ejemplo, cambiar fácilmente la posición de una imagen dentro de un artículo, o añadir o eliminar elementos con solo arrastrar y soltar.
Además, los bloques de Gutenberg también ofrecen opciones de diseño avanzadas. Cada bloque tiene sus propias configuraciones y ajustes, lo que permite personalizar la apariencia y el estilo de cada elemento dentro de la página.
En resumen, los bloques de Gutenberg brindan una forma más intuitiva y visual de crear y editar contenido en WordPress. Permiten una mayor flexibilidad y control sobre la apariencia y el diseño de la página, lo que facilita la creación de contenido impactante y atractivo para los usuarios.
¿Cuál es la definición de los bloques en WordPress?
En el contexto de WordPress, los bloques son las unidades básicas de construcción de contenido en el editor de bloques de WordPress. Cada bloque representa un elemento específico, como un párrafo de texto, una imagen, un encabezado, una lista, un vídeo o cualquier otro tipo de contenido que se requiera dentro de una página o entrada de WordPress.
Estos bloques son altamente personalizables y permiten a los usuarios arrastrar y soltar diferentes elementos en la página, moverlos, cambiar su tamaño, estilo y otras propiedades. Además, cada bloque tiene su propio conjunto de opciones y configuraciones que lo hacen único.
Los bloques facilitan la creación de diseños complejos y atractivos sin necesidad de tener conocimientos avanzados de programación o diseño web. Los usuarios pueden agregar, eliminar y reorganizar los bloques según sus necesidades, lo que les brinda flexibilidad para crear contenido atractivo y estructurado.
La introducción de los bloques en WordPress, a través del editor de bloques Gutenberg, ha revolucionado la forma en que se crea y edita el contenido en esta plataforma, ofreciendo una experiencia más visual e intuitiva.
¿Cuál es la función del editor Gutenberg de WordPress y cómo se puede utilizar?
La función del editor Gutenberg de WordPress es reemplazar el anterior editor clásico basado en bloques. Con Gutenberg, puedes crear contenido visualmente atractivo utilizando bloques individuales para cada elemento de tu página o entrada.
Para utilizar el editor Gutenberg, sigue los siguientes pasos:
1. Inicia sesión en tu panel de WordPress.
2. Ve a "Entradas" o "Páginas" en el menú de la izquierda, según donde quieras editar el contenido.
3. Haz clic en "Añadir nueva entrada" o "Añadir nueva página" para empezar a crear una nueva pieza de contenido.
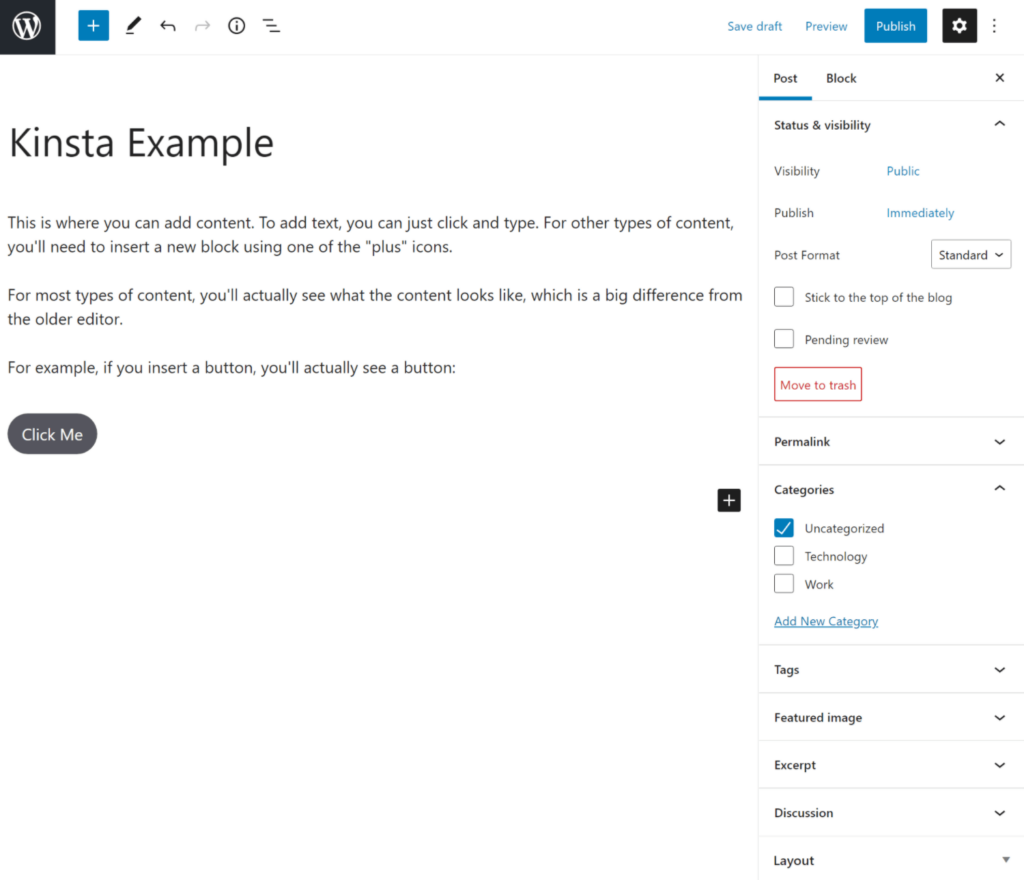
4. En la pantalla de edición, verás un editor en blanco con un ícono en el centro que dice "+ Añadir bloque". Haz clic en él.
5. Aparecerá una lista de diferentes tipos de bloques disponibles, como párrafos, imágenes, encabezados, listas y mucho más. Selecciona el bloque que desees utilizar.
6. Una vez que hayas añadido un bloque, puedes escribir o insertar contenido dentro de él. También puedes ajustar la configuración del bloque en el panel lateral derecho.
7. Puedes añadir tantos bloques como necesites para crear el diseño deseado. Además, puedes arrastrar y soltar los bloques para cambiar su orden.
8. Utiliza los botones de estilo en la parte superior del editor para aplicar formatos, como negrita, cursiva, títulos, listas numeradas, etc. Si deseas aplicar negritas a un texto, selecciona el texto y haz clic en el botón "B" en la barra de herramientas.
9. Continúa añadiendo y editando bloques hasta que estés satisfecho con el resultado.
10. Una vez que hayas terminado de editar, haz clic en el botón "Publicar" para guardar y publicar tu contenido.
El editor Gutenberg ofrece una forma más intuitiva y visual de crear contenido en WordPress, permitiendo a los usuarios diseñar páginas y entradas de manera fácil y flexible. ¡Experimenta con sus funciones y descubre nuevas posibilidades para dar vida a tu sitio web!
¿Cuál es el sistema de bloques en WordPress? Escribe únicamente en Español.
El sistema de bloques en WordPress es una nueva forma de crear y organizar el contenido de tu sitio web. Anteriormente, el contenido se creaba usando un editor clásico, basado principalmente en un único campo de texto. Pero con la introducción del sistema de bloques en WordPress, ahora es posible construir páginas y entradas utilizando bloques individuales para cada elemento.
Un bloque puede ser cualquier tipo de elemento que desees agregar a tu contenido, como párrafos de texto, imágenes, videos, galerías, botones, tablas, widgets, entre otros. Cada bloque tiene sus propias configuraciones y opciones, lo que te permite personalizarlo según tus necesidades.
Además, los bloques son arrastrables y redimensionables, lo que facilita la organización y el diseño de tu contenido. Puedes cambiar el orden de los bloques, agruparlos en columnas, ajustar sus dimensiones y alinearlos como desees.
El sistema de bloques también permite la creación de bloques personalizados, lo que significa que puedes desarrollar tus propios bloques con funcionalidades específicas para tu sitio web.
En resumen, el sistema de bloques en WordPress proporciona una forma más flexible y visual de crear contenido. Puedes combinar diferentes bloques para diseñar páginas y entradas únicas y atractivas, sin necesidad de conocimientos técnicos avanzados.
Preguntas Frecuentes
¿Cómo puedo integrar Gutenberg en mi tema de WordPress para utilizar bloques y personalizar el diseño?
Para integrar Gutenberg en tu tema de WordPress y aprovechar sus bloques para personalizar el diseño, sigue estos pasos:
1. Verifica la compatibilidad: Asegúrate de que tu tema sea compatible con Gutenberg. La mayoría de los temas modernos ya lo son, pero si estás utilizando un tema antiguo, es posible que necesites hacer algunas modificaciones.
2. Registra tus estilos personalizados: Si deseas agregar estilos personalizados para los bloques de Gutenberg, debes registrarlos en el archivo functions.php de tu tema utilizando la función `wp_enqueue_style()`. Por ejemplo:
```php
function mi_tema_estilos_gutenberg() {
wp_enqueue_style( 'mi-tema-gutenberg', get_theme_file_uri( '/path/to/your/custom.css' ), array( 'wp-edit-blocks' ) );
}
add_action( 'enqueue_block_editor_assets', 'mi_tema_estilos_gutenberg' );
```
Asegúrate de ajustar la ruta del archivo CSS personalizado de acuerdo a tu tema.
3. Crea una plantilla de bloque personalizado: Si deseas agregar un bloque personalizado a tu tema, puedes crear una plantilla de bloque en el directorio de tu tema. Por ejemplo, crea una carpeta llamada `blocks` dentro del directorio de tu tema y agrega un archivo llamado `mi-bloque.php`. En este archivo, puedes definir el contenido y la apariencia del bloque utilizando HTML y PHP.
4. Registra tu bloque personalizado: Registra tu bloque personalizado en el archivo functions.php de tu tema utilizando la función `register_block_type()`. Por ejemplo:
```php
function mi_tema_registrar_bloque_personalizado() {
wp_register_script(
'mi-tema-bloque-personalizado',
get_template_directory_uri() . '/blocks/mi-bloque.js',
array( 'wp-blocks', 'wp-editor' ),
filemtime( get_template_directory() . '/blocks/mi-bloque.js' )
);
register_block_type( 'mi-tema/mi-bloque', array(
'editor_script' => 'mi-tema-bloque-personalizado',
) );
}
add_action( 'init', 'mi_tema_registrar_bloque_personalizado' );
```
Asegúrate de ajustar la ruta del archivo JavaScript de tu bloque personalizado de acuerdo a tu tema.
Con estos pasos, podrás integrar Gutenberg en tu tema de WordPress y utilizar bloques para personalizar el diseño de tu sitio. Recuerda que Gutenberg ofrece una amplia variedad de bloques predeterminados, pero también puedes crear tus propios bloques personalizados para adaptarlos a tus necesidades específicas.
¿Cuáles son las mejores prácticas para diseñar temas de WordPress que sean compatibles con los bloques de Gutenberg?
Diseñar temas de WordPress compatibles con los bloques de Gutenberg es fundamental para garantizar una experiencia de edición y administración de contenidos excelente para los usuarios. Aquí tienes algunas mejores prácticas:
1. Conocer los bloques de Gutenberg: Familiarízate con los bloques disponibles en Gutenberg y cómo funcionan. Esto te ayudará a comprender qué elementos y características necesitas tener en cuenta al diseñar tu tema.
2. Utilizar HTML semántico: Asegúrate de estructurar el contenido de tu tema utilizando etiquetas HTML semánticas. Esto ayudará a los bloques de Gutenberg a interpretar correctamente la estructura y estilo del contenido.
3. Estilos por defecto coherentes: La consistencia visual es esencial para una buena experiencia de usuario. Establece estilos por defecto para los bloques comunes como párrafos, encabezados, listas, etc., que sean coherentes con el diseño general de tu tema.
4. Soporte completo para ancho completo y ancho limitado: Los bloques de Gutenberg ofrecen la opción de utilizar diseños de ancho completo y ancho limitado. Asegúrate de que tu tema proporcione estilos adecuados y una experiencia de visualización óptima para ambos casos.
5. Compatibilidad responsive: Asegúrate de que tu tema esté completamente optimizado para pantallas de diferentes tamaños. Los bloques de Gutenberg deben mostrarse correctamente en dispositivos móviles y tablets, adaptándose al tamaño de la pantalla sin problemas.
6. Estilos personalizados para bloques: Ofrece opciones de estilo adicionales en el editor de Gutenberg para permitir a los usuarios personalizar el aspecto de los bloques. Esto puede incluir diferentes combinaciones de colores, fuentes, tamaños de texto, etc.
7. Compatibilidad con bloques personalizados: Si tu tema incluye bloques personalizados, asegúrate de que sean compatibles con Gutenberg. Esto se logra utilizando el API de bloques de Gutenberg y siguiendo las directrices de desarrollo de WordPress.
8. Pruebas exhaustivas: Realiza pruebas rigurosas para asegurarte de que tu tema funcione correctamente con los diferentes bloques de Gutenberg. Verifica que todos los estilos, diseños y opciones de personalización sean coherentes y se muestren correctamente en la interfaz de edición.
Recuerda que al diseñar temas de WordPress compatibles con los bloques de Gutenberg, estás brindando a los usuarios una experiencia de edición más intuitiva y flexible. Al seguir estas mejores prácticas, estarás garantizando un tema de calidad que aprovecha al máximo las capacidades de Gutenberg.
¿Existen recursos o tutoriales disponibles para aprender a integrar Gutenberg en temas de WordPress y aprovechar al máximo sus funcionalidades de diseño?
¡Absolutamente! Hay muchos recursos y tutoriales disponibles para aprender a integrar el editor Gutenberg en temas de WordPress y aprovechar al máximo sus funcionalidades de diseño. Aquí te menciono algunos:
1. Documentación oficial de WordPress: La documentación oficial de WordPress es un gran lugar para comenzar. Aquí encontrarás información detallada sobre cómo trabajar con Gutenberg, incluyendo tutoriales y guías paso a paso.
2. Tutoriales en línea: Hay muchos tutoriales en línea disponibles que te guiarán a través del proceso de integración de Gutenberg en tus temas de WordPress. Puedes buscar en plataformas como YouTube o blogs especializados en WordPress en español para encontrar tutoriales específicos.
3. Cursos en línea: También puedes considerar la posibilidad de tomar un curso en línea sobre Gutenberg y diseño de temas en WordPress. Hay varias plataformas educativas en línea que ofrecen cursos pagados y gratuitos sobre este tema.
4. Comunidad de WordPress en Español: No subestimes el poder de la comunidad de WordPress en Español. Puedes unirte a grupos en redes sociales como Facebook o participar en foros de discusión para hacer preguntas y obtener ayuda de otros desarrolladores y diseñadores de WordPress en tu idioma.
Recuerda que Gutenberg es el futuro del editor de WordPress y es importante mantenerse actualizado con las últimas técnicas y mejores prácticas. ¡Buena suerte en tu aprendizaje y desarrollo con Gutenberg!
-
¡Wow, la integración de Gutenberg en los temas de WordPress es alucinante! ¿Quién necesita plugins cuando tienes bloques? 🤩
-
¡Los bloques de Gutenberg son geniales! Me encanta cómo facilitan el diseño de temas en WordPress.
-
¡Me encanta la integración de Gutenberg en los temas de WordPress! Los bloques facilitan el diseño y la creatividad.
-
¿Alguien más se siente abrumado por tantos bloques en Gutenberg? ¡Necesito un manual de instrucciones!
Deja una respuesta

¡Me encanta la integración de Gutenberg en temas de WordPress! Los bloques hacen que el diseño sea más fácil y divertido de manejar. ¡Excelente adición!